Appearance
前端注意项
在项目明细点开前端开发,对index.vue文件进行编辑。前端所有表单配置及其他UI控件都放到template标签,参考vue开发。
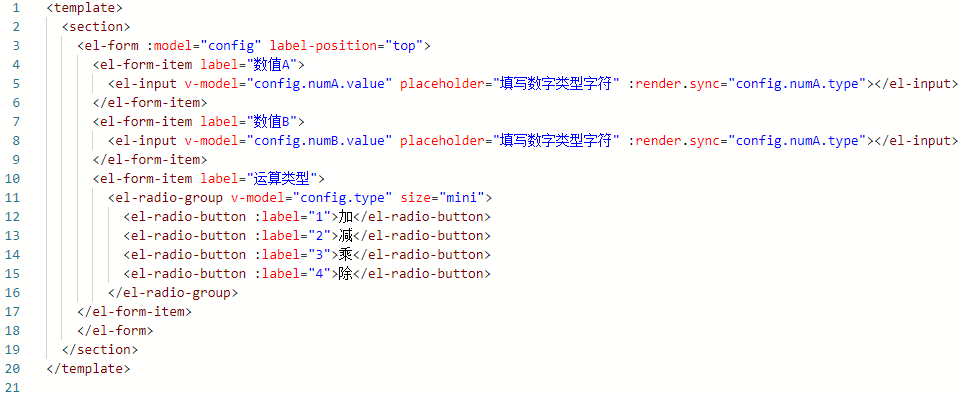
1.html表单
所需表单控件参考前端UI控件列表,表单控件的model属性与config对象绑定,各表单项v-model属性与config对象的属性绑定。对于输入框类型的表单,如果需要支持T或#模式,表单添加render.sync属性。例如:render.sync="config.numA.type"表示配置项numA支持T或#模式,属性numA的type属性默认T。 
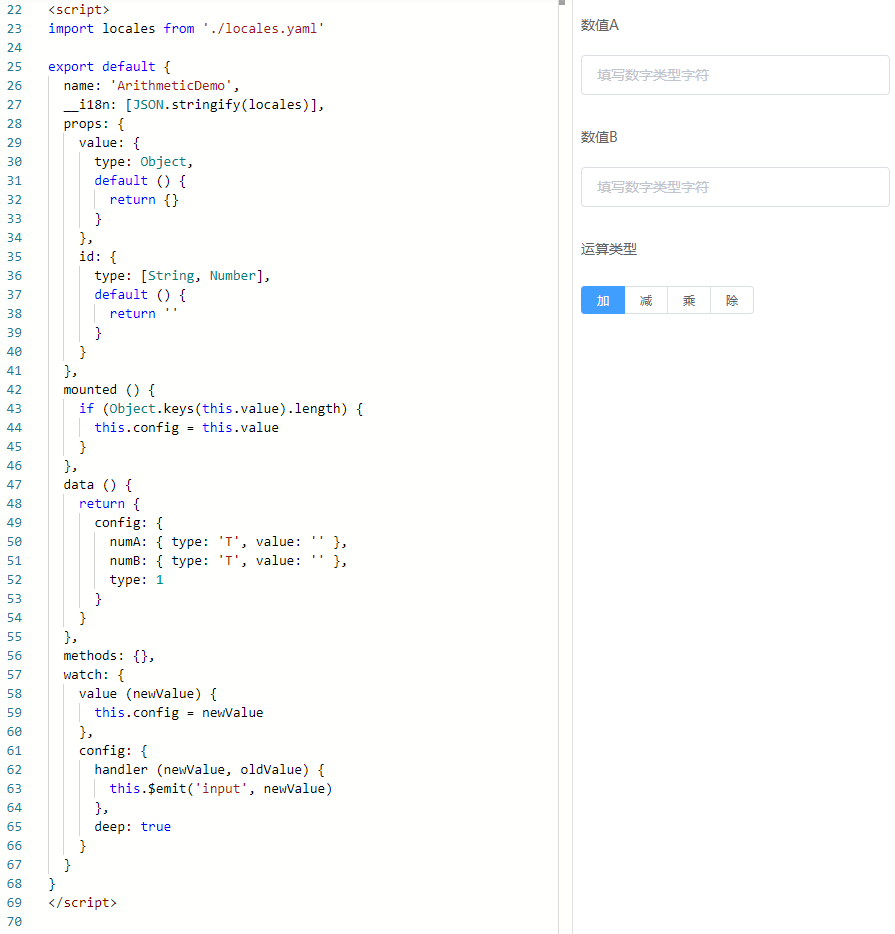
2.js对象
data方法中config对象为组件的配置信息,config对象中属性名称必须与后端配置(ComponentConfig类)属性名称保持一致。