Appearance
警告
🚩【组件功能】:用于页面中展示重要的提示信息。
样式预览
设置
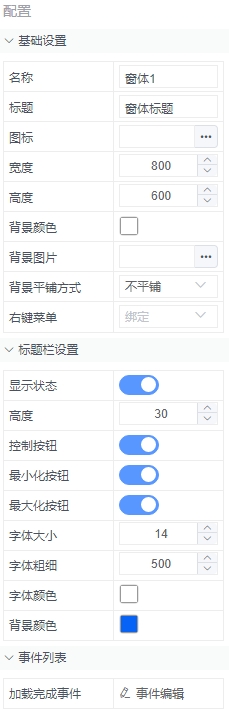
基础设置
| 属性名称 | 属性释义 | 输入值类型 |
|---|---|---|
| 标题(title) | 该组件的标题 | 字符串类型 |
| 描述(description) | 该组件的辅助性文字介绍 | 字符串类型 |
| 类型(type) | 该组件的提示类型 | 字符串类型,可选值(info / success / warning / error ) |
| 关闭状态(closable) | 该组件是否可关闭 | 布尔型(true / false) |
| 居中(center) | 该组件的文字是否居中显示 | 布尔型(true / false) |
| 关闭文本(closeText) | 关闭按钮自定义文本 | 字符串类型 |
| 图标状态(showIcon) | 该组件是否显示图标 | 布尔型(true / false) |
| 主题(effect) | 该组件的主题 | 字符串类型,可选值(dark / light ) |
名称(name)
描述
当前UI控件或窗体的名称(不可重复)
配置预览
输入值类型
字符串类型,可包含汉字、字母、数字,不能使用特殊字符。
显示状态(visible)
描述
当前UI控件是否显示
配置预览
输入值类型
布尔型(true|false)
父子对齐拉伸(anchor)
描述
当前UI控件绝对定位,当窗体大小变动时当前控件布局位置的定位策略。
配置预览
配置解析
vertical(水平方向控制):left(靠左)、stretch(居中 left + right)、right (靠右)
horizontal(竖直方向控制):top (靠上)、stretch(居中 top + bottom)、bottom (靠上)
配置预览图中对应值为:(vertical, horizontal)
(top, left) (top, stretch) (top, right)
(stretch, left) (stretch, stretch) (stretch, right)
(bottom, left) (bottom, stretch) (bottom, right)
窗口大小未改变时当前配置预览

窗口大小改变后当前配置预览

输入值类型
anchor.horizontal = (left | stretch | right)
anchor.vertical = (top | stretch | bottom)
X坐标(x)
描述
当前UI控件左上角所在画布X轴的位置
配置预览
输入值类型
数字型(Number)
Y坐标(y)
描述
当前UI控件左上角所在画布Y轴的位置
配置预览
输入值类型
数字型(Number)
Z轴(z)
描述
当前UI控件左上角所在画布Z轴的位置
配置预览
输入值类型
数字型(Number)
宽度(width)
描述
当前UI控件的整体宽度大小
配置预览
输入值类型
数字型(Number)
高度(height)
描述
当前UI控件的整体高度大小
配置预览
输入值类型
数字型(Number)
右键菜单(contextMenu)
描述
为当前UI控件绑定鼠标右键事件
配置预览
输入值类型
待选项为已拖拽至窗体中待用的右键菜单组件
事件列表
| 名称 | 释义 |
|---|---|
| 关闭事件(onClose) | 关闭后触发事件 |
方法列表
| 名称 | 参数 | 释义 |
|---|---|---|
| 打开方法(open) | 激活该组件,无需参数 |
属性设置预览