Appearance
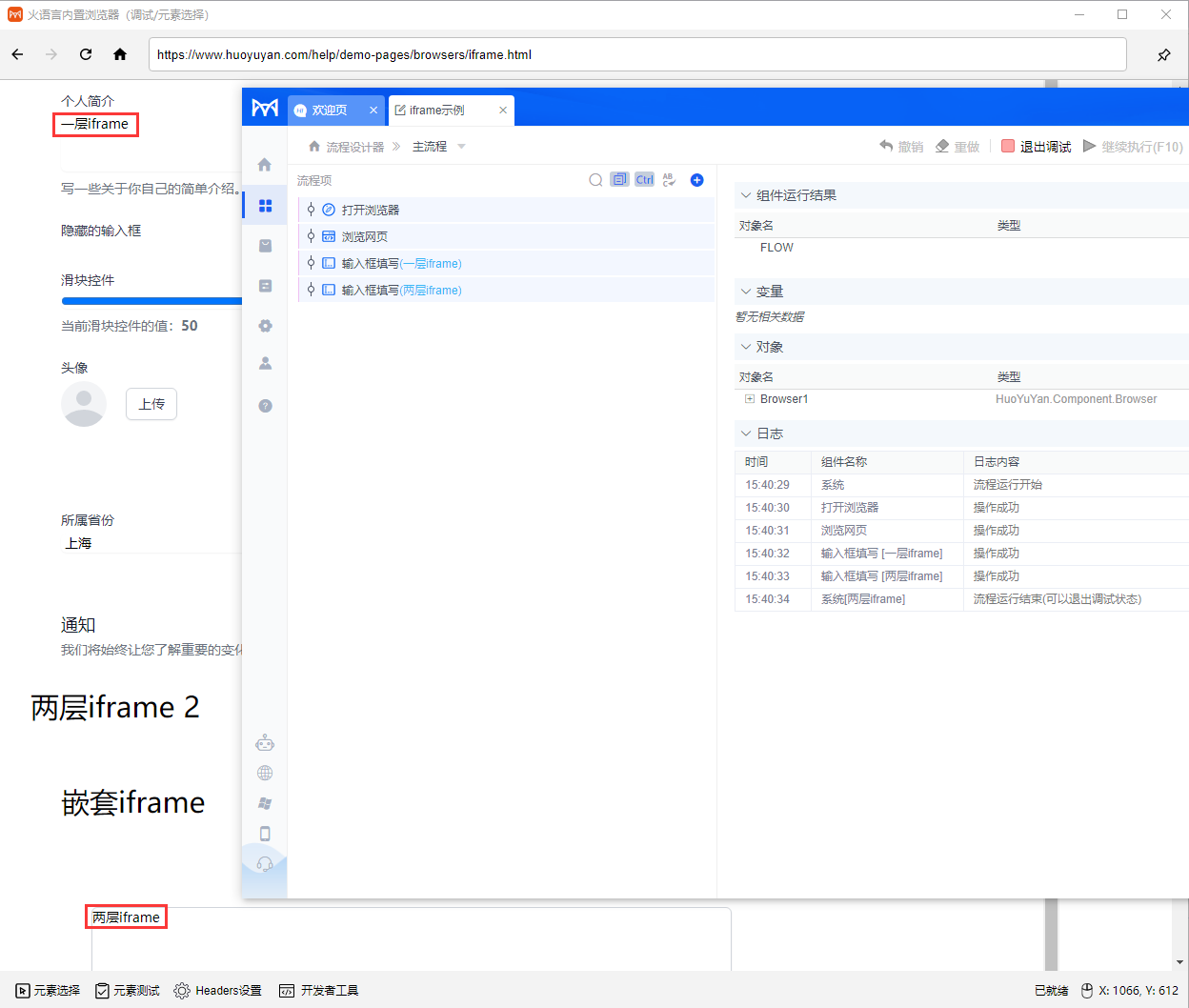
浏览器iframe配置示例
描述
- 对于目标元素单一、页面结构简单、iframe层级不深的情况,用户无需填写iframe路径配置字段,火语言软件会按照DOM树结构遍历查找目标元素。如自动匹配的目标元素不正确或未找到目标元素,则需要用户按照下文所示,按需填写iframe路径配置字段。
- 当浏览器操作的目标元素在iframe或frame中, 除了配置目标元素的selector或xpath,还要填写iframe配置项。在浏览器组件的iframe配置项填写目标iframe的src、css选择器或xpath选择器(或frame的css选择器、xpath选择器,frame不支持src属性)。例如:
http://abc.com、#iframe1、//*[@id="iframe1"]。 - 若多层iframe或frame嵌套用数组表示,最上一层iframe或frame配置放数组最前面,第二层放第一层后面,以此类推,例如:
["http://abc.com","#iframe1","//*[@id=\"iframe1\"]"]。数组里面字符串(src、css选择器或xpath选择器)必须使用双引号,若字符串里面有双引号,用反斜杠\转义。 - 以上操作必须建立在iframe或frame有src属性的基础上,若满足不了需求,尝试用页面注入JS脚本组件操作元素。
配置示例
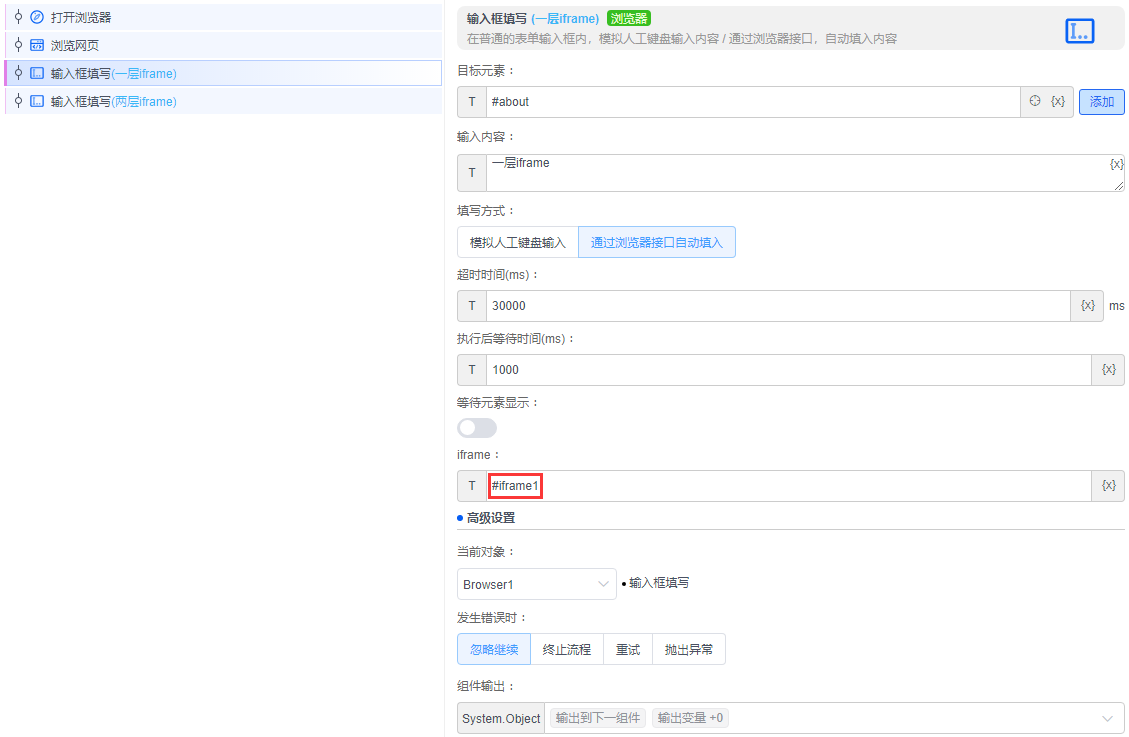
浏览网页https://www.huoyuyan.com/help/demo-pages/browsers/iframe.html,分别操作一层iframe和两层iframe。一层iframe填写selector#iframe1操作目标元素#about,输入内容一层iframe。 
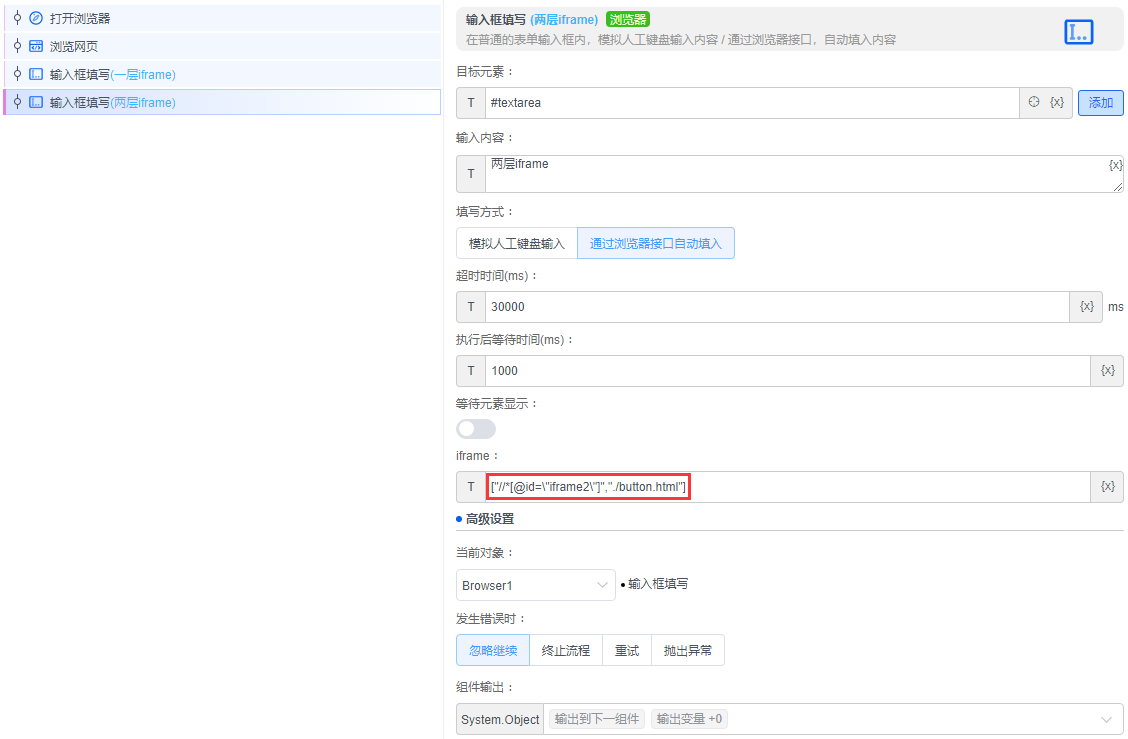
两层iframe用数组分别填写xpath和src["//*[@id=\"iframe2\"]","./button.html"]操作目标元素#textarea,输入内容两层iframe。

结果