Appearance
浏览器上传文件
🚩【组件功能】:在浏览器内自动点击上传功能按钮,选择本地文件完成文件网页上传
配置预览

配置说明
目标元素 支持T或#
通过捕获网页元素或填写css,xpath获取网页元素作为操作目标
上传文件路径 支持T或# 默认FLOW输入项
需要上传的文件路径,支持多文件上传,多文件必须使用绝对路径且以英文分号;间隔。也可通过点击文本框后面的“文件选择”按钮按住ctrl选择多个文件。
超时时间 支持T或# 默认FLOW输入项
上传文件的超时时间
执行后后等待时间(ms) 支持T或#
当前组件执行完成后继续等待的时间
iframe 支持T或#
若获取元素是框架iframe中元素,需要手动填写框架名称,框架使用方法:框架Iframe介绍
输入输出
输入类型
万能对象类型(System.Object)
输出类型
布尔类型(System.Boolean)
🏁 上一组件的输出类型可以是任何类型,都可以直接输入到本组件的流变量(FLOW,类型为万能对象),在本组件内任何文本配置区域都可以使用T模式下的 ~flow 或#模式下的FLOW格式直接调用该流变量,流变量FLOW在该组件内可能被修改,本组件完成功能处理后,将结果按万能对象类型(System.Object)输出到下一组件。
组件依赖
该组件为浏览器分类功能组件,依赖本浏览器分类浏览器-打开浏览器初始化组件,可以安装卸载,在流程内使用时必须在初始化组件的后面,如果需要多个对象执行逻辑,可以点击主流程区域组件右上角图标在多个对象间切换调用,可以理解为火语言的实例对象方法。
支持平台
~win-yes ~mac-yes ~linux-yes
更新历史及框架依赖
组件当前最新版本为 V1.0,暂无版本更新历史,暂无主程序框架依赖要求。
所在组件市场链接:浏览器上传文件 V1.0
组件同时安装多版本操作提示
➡️ 一个组件存在功能升级及Bug完善后会发布成新更新的版本,比如V1.0, V1.1, V2.0;
➡️ 如果在本地以前安装了旧的组件版本,发现了新的组件版本后,可以在线安装新的版本到本地,多个版本可以在本地共存;
➡️ 本地安装有当前组件多个版本时,新编辑的流程内拖拽该组件使用时,都会默认使用组件的最新版本;
➡️ 如果流程中已经保存使用了组件的比较旧版本:
默认不会对用户的应用流程内该组件进行任何操作,使用组件旧的版本及配置以保证原流程完整功能的正常使用;
用户可以在流程编辑时对存在更新的组件,自行选择确认是否升级切换到较高版本,当切换时,新的组件用户配置信息可能需要您做细节确认以保证功能适用;
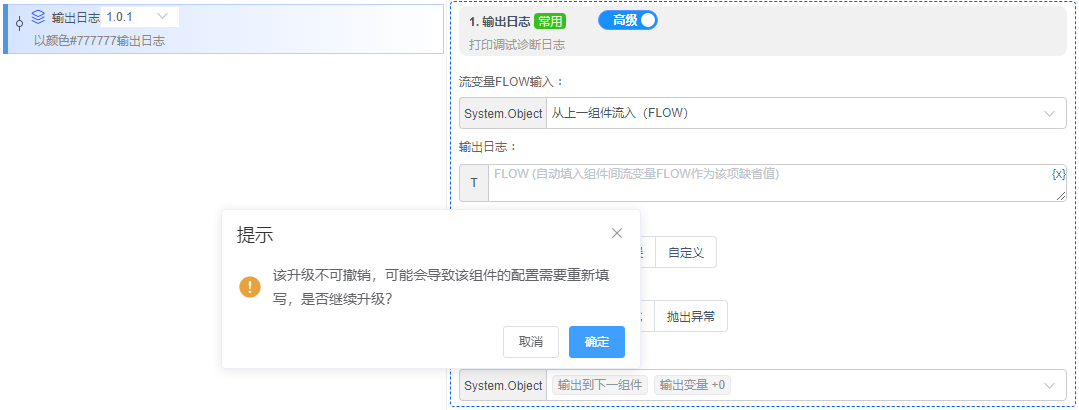
例如:输出日志组件最新版为1.0.1,当前流程使用的版本为1.0.0,在组件名称后点击历史版本下拉列表,选中要更新的版本1.0.1。
 然后弹出提示框,确定是否更新。
然后弹出提示框,确定是否更新。  成功更新到指定版本后,组件历史版本较旧的版本列表将不再显示,如果更新的版本是该组件的最新版本,则版本选择框整体不再显示。
成功更新到指定版本后,组件历史版本较旧的版本列表将不再显示,如果更新的版本是该组件的最新版本,则版本选择框整体不再显示。 
切换到新版本并进行规则保存后,不再提供组件的向下降级,提醒您在进行流程内组件版本的升级时,请确认应用流程规则已进行过保存备份。
➡️ 多段流程使用了组件的多个版本,运行时相互之间不会受到影响;
➡️ 在某些极端情况下,用户开发的相同组件的不同版本可能调用了外部动态链接库的不同版本而未做命名空间隔离,敬请尽量不要在单段流程内使用组件的不同版本。
示例
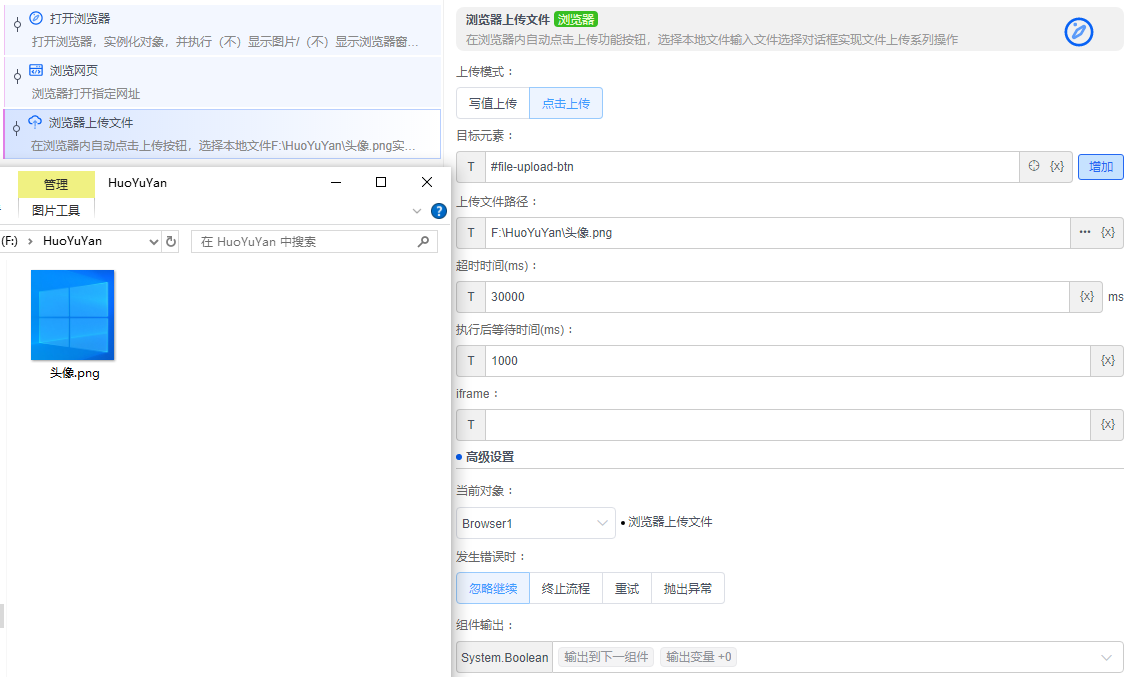
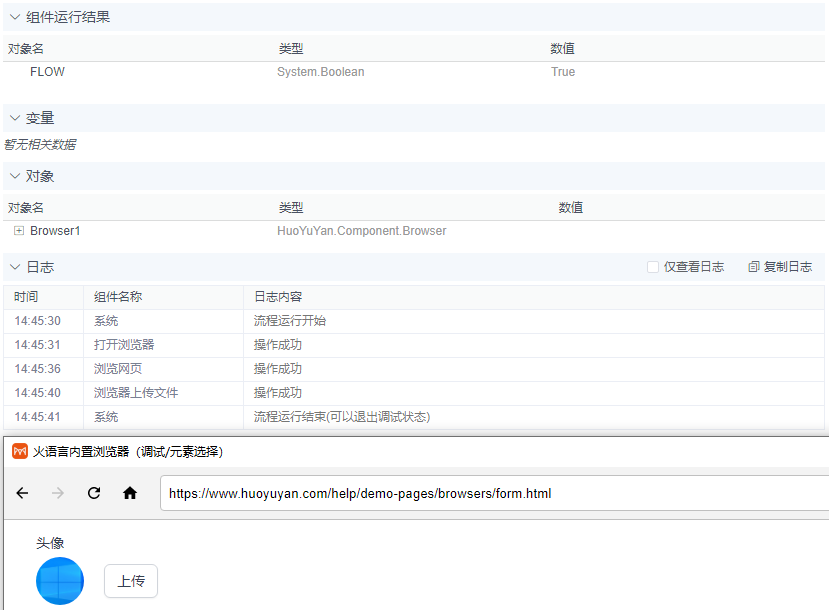
上传单文件
描述
打开网页https://www.huoyuyan.com/help/demo-pages/browsers/form.html,点击上传按钮#file-upload-btn,上传本地文件F:\HuoYuYan\头像.png,若上传成功,页面头像会自动更改。
配置

输出结果

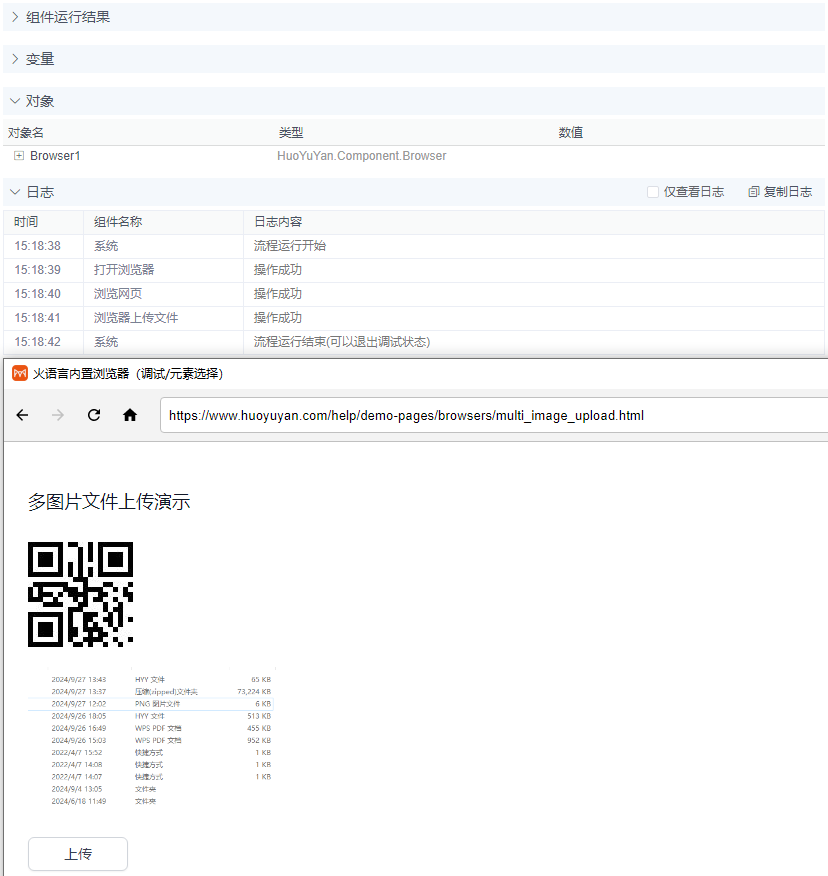
上传多文件
描述
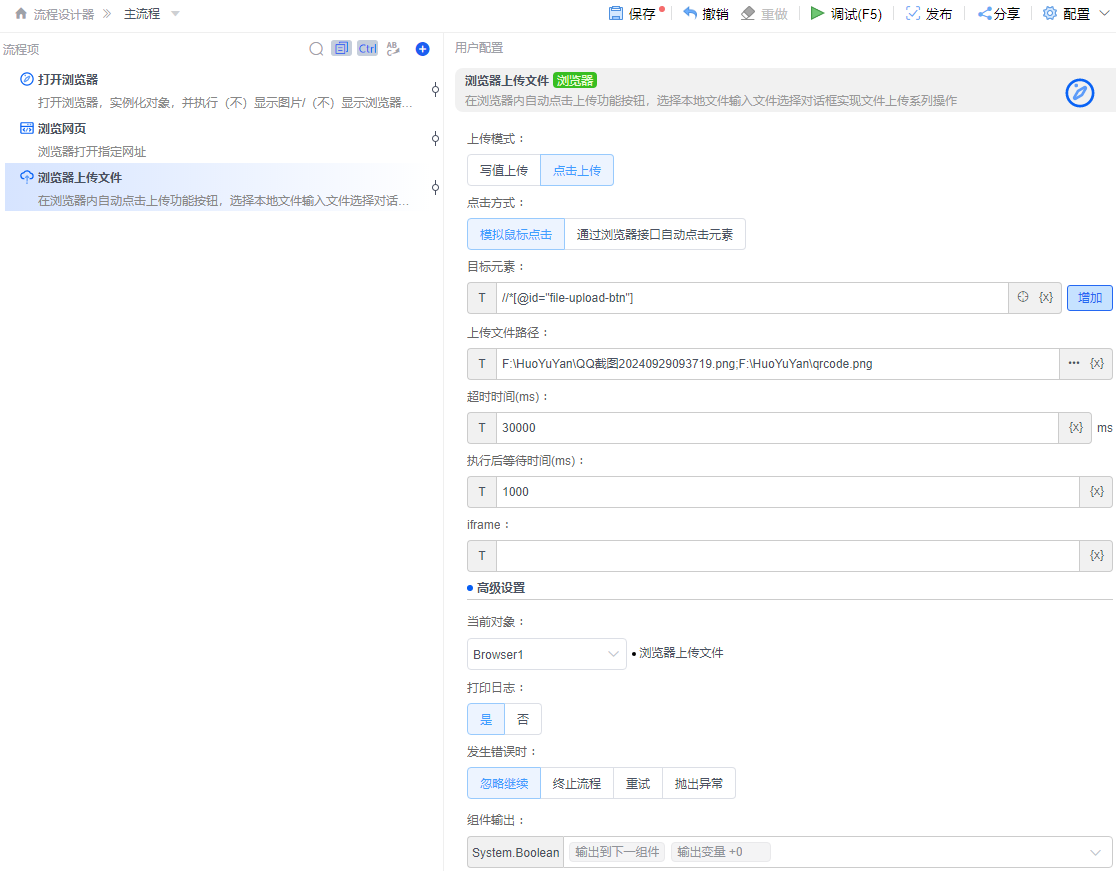
打开网页https://www.huoyuyan.com/help/demo-pages/browsers/multi_image_upload.html,点击上传按钮//*[@id="file-upload-btn"],上传本地文件F:\HuoYuYan\QQ截图20240929093719.png;F:\HuoYuYan\qrcode.png。
配置

输出结果