Appearance
菜单 #
🚩【组件功能】:提供导航功能的菜单。
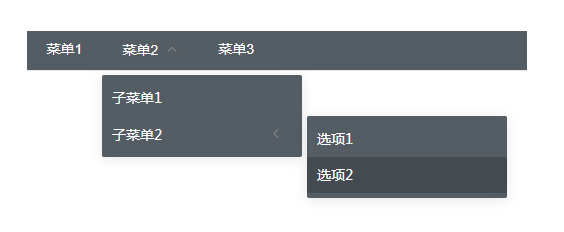
样式预览 #

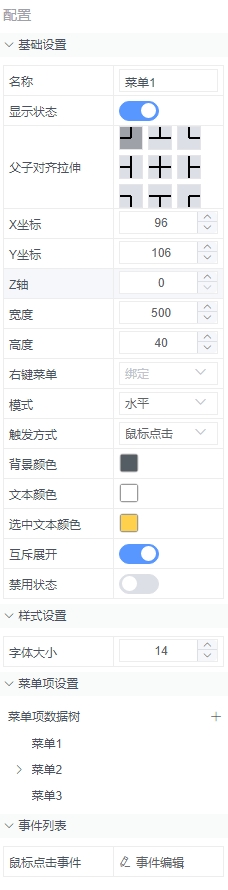
设置 #
基础设置 #
| 属性名称 | 属性释义 | 输入值类型 |
|---|---|---|
| 模式(mode) | 设置菜单显示模式(水平 / 垂直) | 字符串类型,可选值(horizontal / vertical ) |
| 触发方式(menuTrigger) | 设置子菜单打开的触发方式(鼠标点击 / 鼠标悬浮) | 字符串类型,可选值(click / hover ) |
| 背景颜色(backgroundColor) | 设置背景颜色 | 字符串类型,符合规范的RGB、RGBA、十六进制颜色值 |
| 文本颜色(textColor) | 设置文本颜色 | 字符串类型,符合规范的RGB、RGBA、十六进制颜色值 |
| 选中文本颜色(activeTextColor) | 设置选中的文本颜色 | 字符串类型,符合规范的RGB、RGBA、十六进制颜色值 |
| 互斥展开(uniqueOpened) | 是否只保持一个子菜单的展开 | 布尔型(true / false) |
父子对齐拉伸(anchor)
描述 #
当前UI控件绝对定位,当窗体大小变动时当前控件布局位置的定位策略。
配置预览 #
配置解析 #
vertical(水平方向控制):left(靠左)、stretch(居中 left + right)、right (靠右)
horizontal(竖直方向控制):top (靠上)、stretch(居中 top + bottom)、bottom (靠上)
配置预览图中对应值为:(vertical, horizontal)
(top, left) (top, stretch) (top, right)
(stretch, left) (stretch, stretch) (stretch, right)
(bottom, left) (bottom, stretch) (bottom, right)
窗口大小未改变时当前配置预览 #

窗口大小改变后当前配置预览 #

输入值类型 #
anchor.horizontal = (left | stretch | right)
anchor.vertical = (top | stretch | bottom)
样式设置 #
| 属性名称 | 属性释义 | 输入值类型 |
|---|---|---|
| 字体大小(fontSize) | 设置字体大小 | 数字型(Number),可选值 [10, ∞) |
菜单项设置 data数据格式示例 #
json
[{"id":1,"name":"菜单1","disabled":false,"visible":true,"open":false,"event":{"key":"","name":"","flow":[]},"children":[]},{"id":2,"name":"菜单2","disabled":false,"visible":true,"open":false,"event":{"key":"","name":"","flow":[]},"children":[{"id":3,"name":"子菜单1","disabled":false,"visible":true,"event":{"key":"","name":"","flow":[]},"children":[]},{"id":4,"name":"子菜单2","disabled":false,"visible":true,"open":false,"event":{"key":"","name":"","flow":[]},"children":[{"id":5,"name":"选项1","disabled":false,"visible":true,"event":{"key":"","name":"","flow":[]},"children":[]},{"id":6,"name":"选项2","disabled":false,"visible":true,"event":{"key":"","name":"","flow":[]},"children":[]}]}]},{"id":7,"name":"菜单3","disabled":false,"visible":true,"event":{"key":"","name":"","flow":[]},"children":[]}]
事件列表 #
| 名称 | 释义 |
|---|---|
| 鼠标点击事件(onClick) | 鼠标点击时触发事件 |
属性设置预览 #