Appearance
树结构
🚩【组件功能】:用清晰的层级结构展示信息,可展开或折叠。
样式预览
设置
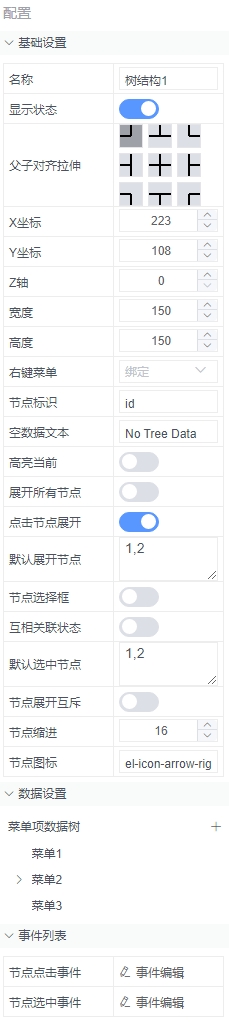
基础设置
| 属性名称 | 属性释义 | 输入值类型 |
|---|---|---|
| 节点标识(nodeKey) | 每个树节点用来作为唯一标识的属性,在整棵树应该是唯一的 | 字符串类型 |
| 空数据文本(emptyText) | 内容为空的时候展示的文本 | 字符串类型 |
| 展开所有节点(defaultExpandAll) | 是否默认展开所有节点 | 布尔型(true / false) |
| 点击节点展开(expandOnClickNode) | 是否在点击节点的时候展开或者收缩节点,如果为 false,则只有点箭头图标的时候才会展开或者收缩节点 | 布尔型(true / false) |
| 默认展开节点(defaultExpandedKeys) | 默认展开的节点的 key 的字符串,用英文逗号分隔 | 字符串类型 |
| 节点选择框(showCheckbox) | 节点是否可被选择 | 布尔型(true / false) |
| 互相关联状态(checkStrictly) | 在显示复选框的情况下,是否严格的遵循父子不互相关联的做法,默认为 false | 布尔型(true / false) |
| 默认选中节点(defaultCheckedKeys) | 默认勾选的节点的 key 的字符串,用英文逗号分隔 | 字符串类型 |
| 节点展开互斥(accordion) | 是否每次只打开一个同级树节点展开 | 布尔型(true / false) |
| 节点缩进(indent) | 相邻级节点间的水平缩进,单位为像素(px) | 数字型(Number) |
| 节点图标(iconClass) | 自定义树节点的图标 | 字符串类型,参考图标下方的名称 |
名称(name)
描述
当前UI控件或窗体的名称(不可重复)
配置预览
输入值类型
字符串类型,可包含汉字、字母、数字,不能使用特殊字符。
显示状态(visible)
描述
当前UI控件是否显示
配置预览
输入值类型
布尔型(true|false)
父子对齐拉伸(anchor)
描述
当前UI控件绝对定位,当窗体大小变动时当前控件布局位置的定位策略。
配置预览
配置解析
vertical(水平方向控制):left(靠左)、stretch(居中 left + right)、right (靠右)
horizontal(竖直方向控制):top (靠上)、stretch(居中 top + bottom)、bottom (靠上)
配置预览图中对应值为:(vertical, horizontal)
(top, left) (top, stretch) (top, right)
(stretch, left) (stretch, stretch) (stretch, right)
(bottom, left) (bottom, stretch) (bottom, right)
窗口大小未改变时当前配置预览

窗口大小改变后当前配置预览

输入值类型
anchor.horizontal = (left | stretch | right)
anchor.vertical = (top | stretch | bottom)
X坐标(x)
描述
当前UI控件左上角所在画布X轴的位置
配置预览
输入值类型
数字型(Number)
Y坐标(y)
描述
当前UI控件左上角所在画布Y轴的位置
配置预览
输入值类型
数字型(Number)
Z轴(z)
描述
当前UI控件左上角所在画布Z轴的位置
配置预览
输入值类型
数字型(Number)
宽度(width)
描述
当前UI控件的整体宽度大小
配置预览
输入值类型
数字型(Number)
高度(height)
描述
当前UI控件的整体高度大小
配置预览
输入值类型
数字型(Number)
右键菜单(contextMenu)
描述
为当前UI控件绑定鼠标右键事件
配置预览
输入值类型
待选项为已拖拽至窗体中待用的右键菜单组件
数据设置 data数据格式示例
json
[{"id":1,"name":"菜单1","disabled":false,"visible":true,"open":false,"event":{"key":"","name":"","flow":[]},"children":[]},{"id":2,"name":"菜单2","disabled":false,"visible":true,"open":false,"event":{"key":"","name":"","flow":[]},"children":[{"id":3,"name":"子菜单1","disabled":false,"visible":true,"event":{"key":"","name":"","flow":[]},"children":[]},{"id":4,"name":"子菜单2","disabled":false,"visible":true,"open":false,"event":{"key":"","name":"","flow":[]},"children":[{"id":5,"name":"选项1","disabled":false,"visible":true,"event":{"key":"","name":"","flow":[]},"children":[]},{"id":6,"name":"选项2","disabled":false,"visible":true,"event":{"key":"","name":"","flow":[]},"children":[]}]}]},{"id":7,"name":"菜单3","disabled":false,"visible":true,"event":{"key":"","name":"","flow":[]},"children":[]}]
事件列表
| 名称 | 释义 |
|---|---|
| 节点点击事件(onNodeClick) | 节点被点击时的时候触发 |
| 节点选中事件(onNodeChecked) | 当复选框被点击的时候触发 |
属性设置预览