Appearance
表格
🚩【组件功能】:含有表头以及数据区,用于展示多条结构类似的数据。
样式预览
设置
基础设置
| 属性名称 | 属性释义 | 输入值类型 |
|---|---|---|
| 表头状态(showHeader) | 组件是否显示表头 | 布尔型(true / false) |
| 斑马纹状态(stripe) | 组件是否为斑马纹样式 | 布尔型(true / false) |
| 边框状态(border) | 组件是否有边框 | 布尔型(true / false) |
| 撑开状态(fit) | 组件中列的宽度是否自撑开 | 布尔型(true / false) |
| 高亮状态(highlightCurrentRow) | 点击数据区数据时,是否要高亮对应行 | 布尔型(true / false) |
| 空数据文本(emptyText) | 组件数据区为空时,数据区中默认显示的文本 | 字符串类型 |
名称(name)
描述
当前UI控件或窗体的名称(不可重复)
配置预览
输入值类型
字符串类型,可包含汉字、字母、数字,不能使用特殊字符。
显示状态(visible)
描述
当前UI控件是否显示
配置预览
输入值类型
布尔型(true|false)
父子对齐拉伸(anchor)
描述
当前UI控件绝对定位,当窗体大小变动时当前控件布局位置的定位策略。
配置预览
配置解析
vertical(水平方向控制):left(靠左)、stretch(居中 left + right)、right (靠右)
horizontal(竖直方向控制):top (靠上)、stretch(居中 top + bottom)、bottom (靠上)
配置预览图中对应值为:(vertical, horizontal)
(top, left) (top, stretch) (top, right)
(stretch, left) (stretch, stretch) (stretch, right)
(bottom, left) (bottom, stretch) (bottom, right)
窗口大小未改变时当前配置预览

窗口大小改变后当前配置预览

输入值类型
anchor.horizontal = (left | stretch | right)
anchor.vertical = (top | stretch | bottom)
X坐标(x)
描述
当前UI控件左上角所在画布X轴的位置
配置预览
输入值类型
数字型(Number)
Y坐标(y)
描述
当前UI控件左上角所在画布Y轴的位置
配置预览
输入值类型
数字型(Number)
Z轴(z)
描述
当前UI控件左上角所在画布Z轴的位置
配置预览
输入值类型
数字型(Number)
宽度(width)
描述
当前UI控件的整体宽度大小
配置预览
输入值类型
数字型(Number)
高度(height)
描述
当前UI控件的整体高度大小
配置预览
输入值类型
数字型(Number)
右键菜单(contextMenu)
描述
为当前UI控件绑定鼠标右键事件
配置预览
输入值类型
待选项为已拖拽至窗体中待用的右键菜单组件
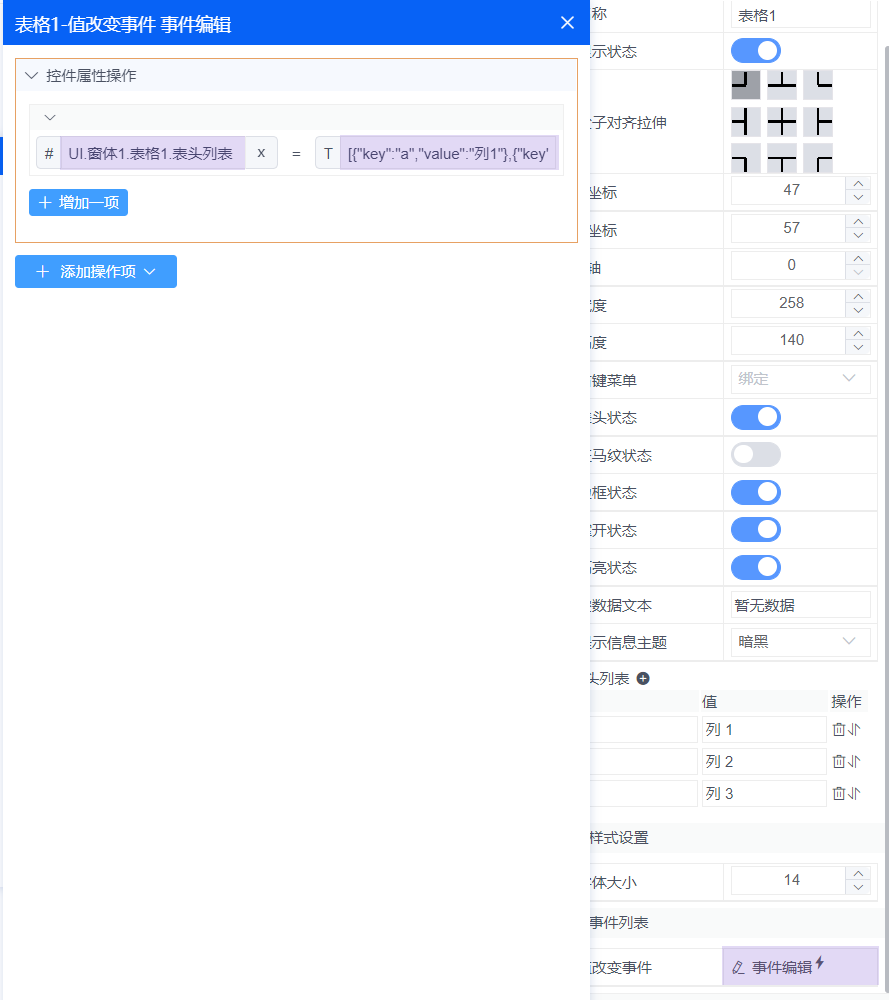
表头 赋值列名的数据格式示例
使用控件属性操作 可对表头列名进行赋值,修改列名
json
[{"key":"a","value":"列1","width":""},{"key":"b","value":"列2","width":""},{"key":"c","value":"列3","width":""}]

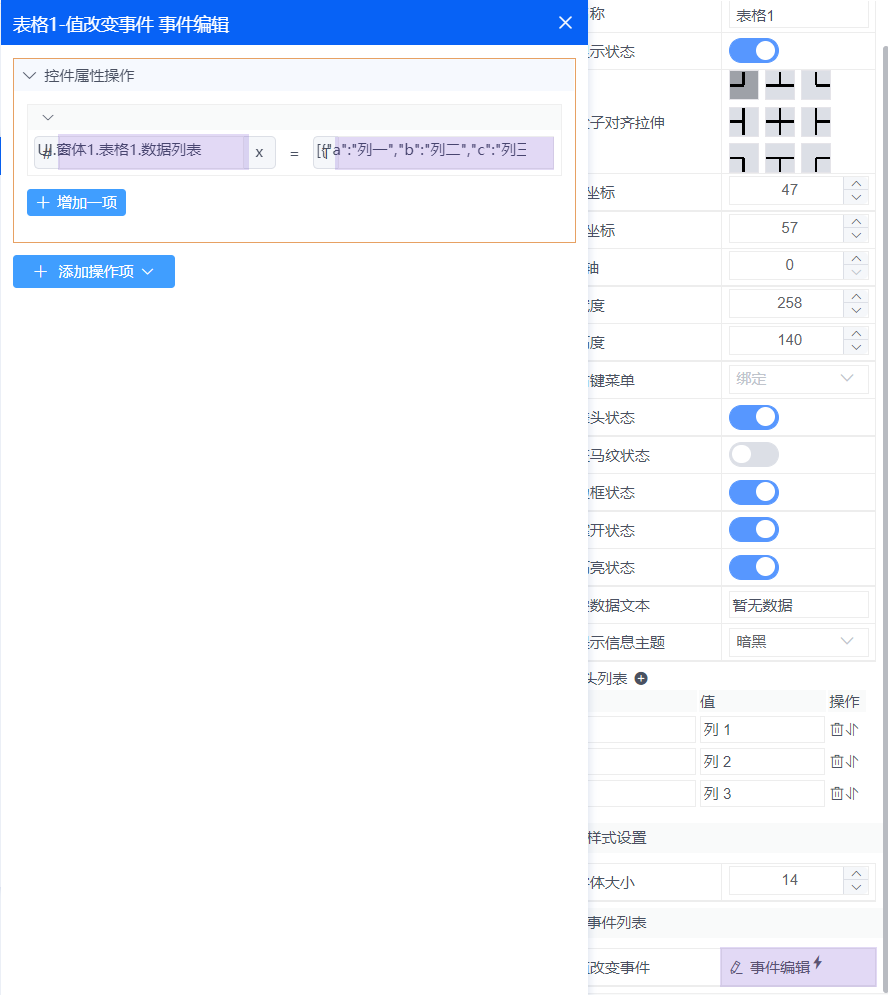
数据区 赋值多行数据格式示例
使用控件属性操作 可在表格中添加内容
json
[{"a":"列一","b":"列二","c":"列三"},{"a":"列一","b":"列二","c":"列三"}]

样式设置
| 属性名称 | 属性释义 | 输入值类型 |
|---|---|---|
| 字体大小(fontSize) | 字符的字体大小 | 数字型(Number),可选值 [10, ∞) |
事件列表
| 名称 | 释义 |
|---|---|
| 值改变事件(onChange) | 值改变时触发事件 |
| 行点击事件(rowClick) | 鼠标点击表格行触发事件 |
属性设置预览

方法列表
| 名称 | 参数 | 释义 |
|---|---|---|
| 添加一行方法(addRow) | string | 添加一行数据 |
| 添加一行至开头方法(addRowAtHead) | string | 添加一行数据至表格第一行 |
| 删除一行方法(deleteRow) | string | 删除第n行数据 |
| 清空表格方法(clearTable) | 清空表格数据 |