Appearance
下拉列表
🚩【组件功能】:使用下拉菜单方式展示若干个互斥的选项集合,帮助用户从中选取一个选项的交互形式。
样式预览
设置
基础设置
| 属性名称 | 属性释义 | 输入值类型 |
|---|---|---|
| 值(value) | 默认选项 | 字符串类型 |
| 选中键(selectedKey) | 当前选中的选项列表中对应的键 | 字符串类型 |
| 选中值(selectedValue) | 当前选中的选项列表中对应的值 | 字符串类型 |
| 文本占位符(placeholder) | 组件的占位符。未设置默认值 时,将默认显示占位符设置字符 | 字符串类型 |
名称(name)
描述
当前UI控件或窗体的名称(不可重复)
配置预览
输入值类型
字符串类型,可包含汉字、字母、数字,不能使用特殊字符。
显示状态(visible)
描述
当前UI控件是否显示
配置预览
输入值类型
布尔型(true|false)
父子对齐拉伸(anchor)
描述
当前UI控件绝对定位,当窗体大小变动时当前控件布局位置的定位策略。
配置预览
配置解析
vertical(水平方向控制):left(靠左)、stretch(居中 left + right)、right (靠右)
horizontal(竖直方向控制):top (靠上)、stretch(居中 top + bottom)、bottom (靠上)
配置预览图中对应值为:(vertical, horizontal)
(top, left) (top, stretch) (top, right)
(stretch, left) (stretch, stretch) (stretch, right)
(bottom, left) (bottom, stretch) (bottom, right)
窗口大小未改变时当前配置预览

窗口大小改变后当前配置预览

输入值类型
anchor.horizontal = (left | stretch | right)
anchor.vertical = (top | stretch | bottom)
X坐标(x)
描述
当前UI控件左上角所在画布X轴的位置
配置预览
输入值类型
数字型(Number)
Y坐标(y)
描述
当前UI控件左上角所在画布Y轴的位置
配置预览
输入值类型
数字型(Number)
Z轴(z)
描述
当前UI控件左上角所在画布Z轴的位置
配置预览
输入值类型
数字型(Number)
宽度(width)
描述
当前UI控件的整体宽度大小
配置预览
输入值类型
数字型(Number)
高度(height)
描述
当前UI控件的整体高度大小
配置预览
输入值类型
数字型(Number)
右键菜单(contextMenu)
描述
为当前UI控件绑定鼠标右键事件
配置预览
输入值类型
待选项为已拖拽至窗体中待用的右键菜单组件
禁用状态(disabled)
描述
当前UI控件是否为禁用状态
配置预览
输入值类型
布尔型(true|false)
值(value)
描述
当前UI控件绑定值
配置预览
输入值类型
数字型(Number) | 字符串(xxx)
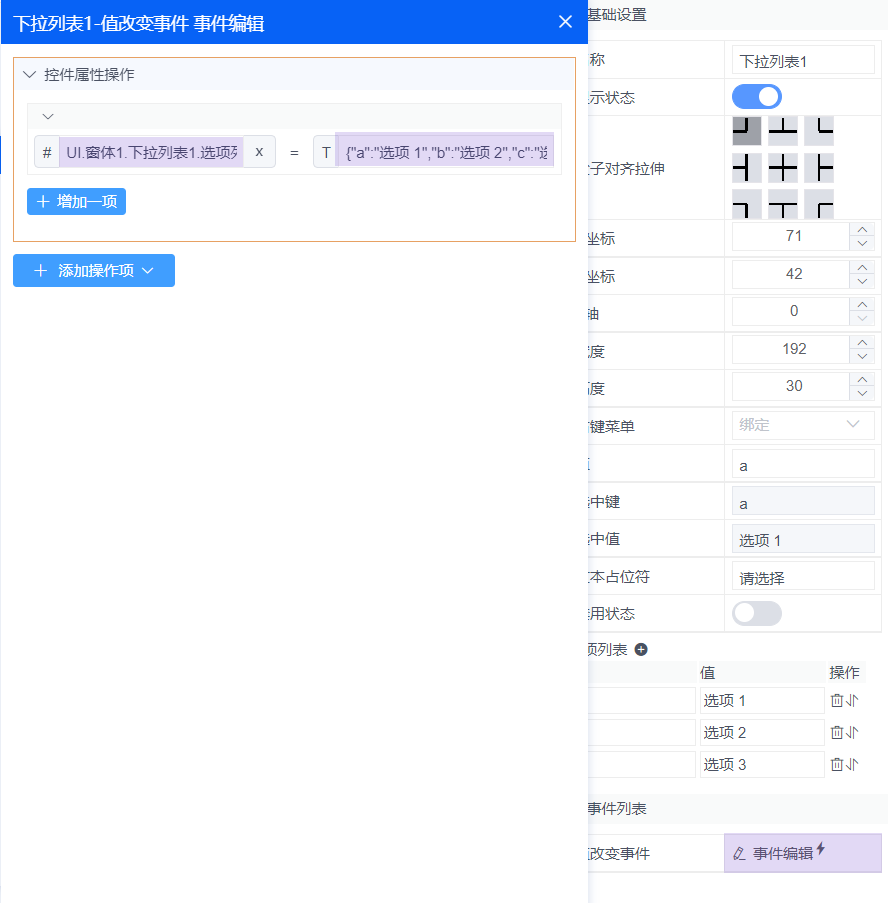
选项列表 options数据格式示例
json
{"a":"选项 1","b":"选项 2","c":"选项 3"}
使用控件属性操作 可对选项列表进行赋值,修改选项内容

事件列表
| 名称 | 释义 |
|---|---|
| 值改变事件(onChange) | 值改变时触发事件 |
属性设置预览
