Appearance
弹框 #
🚩【组件功能】:用于消息提示、确认消息和提交内容。
样式预览 #

设置 #
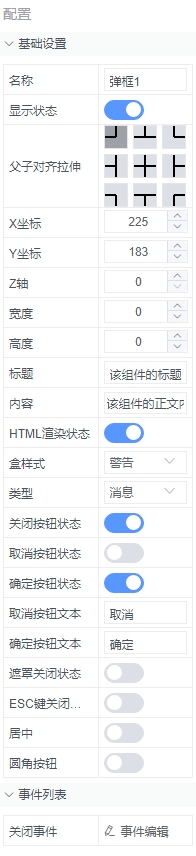
基础设置 #
| 属性名称 | 属性释义 | 输入值类型 |
|---|---|---|
| 标题(title) | 设置组件的标题 | 字符串类型 |
| 内容(message) | 该组件的正文内容 | 字符串类型 |
| HTML渲染状态(dangerouslyUseHTMLString) | 该组件是否将 message 属性作为 HTML 片段处理 | 布尔型(true / false) |
| 盒样式(boxStyle) | 该组件的显示类型 | 字符串类型,可选值(alert / confirm / prompt) |
| 类型(type) | 设置组件的提示类型 | 字符串类型,可选值(info / success / warning / error ) |
| 关闭按钮状态(showClose) | 该组件是否显示右上角关闭按钮 | 布尔型(true / false) |
| 取消按钮状态(showCancelButton) | 该组件是否显示取消按钮 | 布尔型(true / false) |
| 确定按钮状态(showConfirmButton) | 该组件是否显示确定按钮 | 布尔型(true / false) |
| 取消按钮文本(cancelButtonText) | 该组件的取消按钮的文本内容 | 字符串类型 |
| 确定按钮文本(confirmButtonText) | 该组件的确定按钮的文本内容 | 字符串类型 |
| 遮罩关闭状态(closeOnClickModal) | 是否可通过点击遮罩关闭 | 布尔型(true / false) |
| ESC键关闭状态(closeOnPressEscape) | 是否可通过按下 ESC 键关闭 | 布尔型(true / false) |
| 输入框占位符(inputPlaceholder) | 该组件输入框的占位符 | 字符串类型 |
| 输入框内容(inputValue) | 该组件的输入框的初始文本 | 字符串类型 |
| 校验表达式(inputPattern) | 该组件的输入框的校验表达式 | 字符串类型 |
| 校验失败提示(inputErrorMessage) | 该组件的输入框校验未通过时的提示文本 | 字符串类型 |
| 居中(center) | 该组件是否居中布局 | 布尔型(true / false) |
| 圆角按钮(roundButton) | 该组件是否使用圆角按钮 | 布尔型(true / false) |
父子对齐拉伸(anchor)
描述 #
当前UI控件绝对定位,当窗体大小变动时当前控件布局位置的定位策略。
配置预览 #
配置解析 #
vertical(水平方向控制):left(靠左)、stretch(居中 left + right)、right (靠右)
horizontal(竖直方向控制):top (靠上)、stretch(居中 top + bottom)、bottom (靠上)
配置预览图中对应值为:(vertical, horizontal)
(top, left) (top, stretch) (top, right)
(stretch, left) (stretch, stretch) (stretch, right)
(bottom, left) (bottom, stretch) (bottom, right)
窗口大小未改变时当前配置预览 #

窗口大小改变后当前配置预览 #

输入值类型 #
anchor.horizontal = (left | stretch | right)
anchor.vertical = (top | stretch | bottom)
事件列表 #
| 名称 | 释义 |
|---|---|
| 关闭事件(onClose) | 关闭后触发事件 |
属性设置预览 #

方法列表 #
| 名称 | 参数 | 释义 |
|---|---|---|
| 打开方法(open) | 激活该组件,无需参数 |